添加石蒜模拟器网页小组件
序章
起因便是从网友博客看到的,觉得很有意思某科学的贝壳
然后便去了作者的GitHub寻找源码实装了-Sakana! Widget
本文以Handsome博客主题为出发点教程实装。
其实所有网页也是大同小异找到合适的地方引用即可,本文可做参考
有更多脑洞去操作的建议前往作者GitHub参考修改更多自定义。

好看又好玩,使劲摇一摇,太阳上山到下山
开始
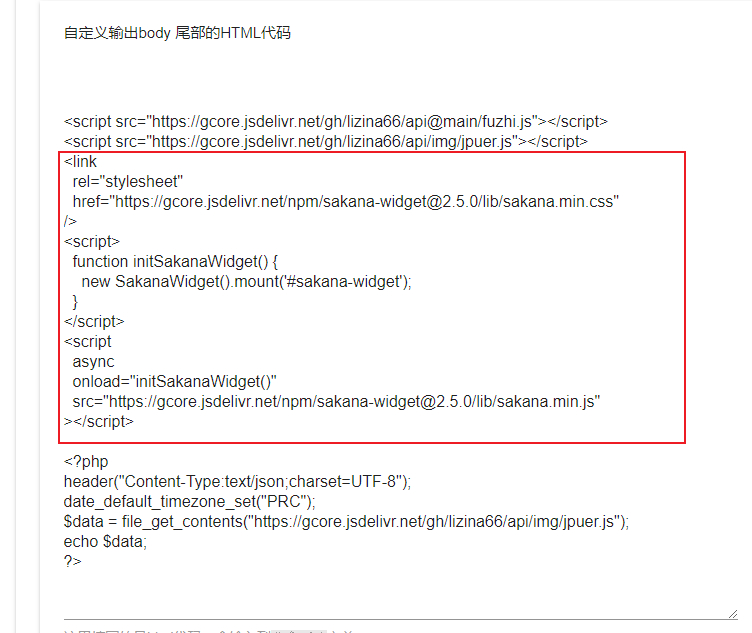
引用模块到全站主框架中
最新的可前往作者GitHub中寻找(应该没有

<link
rel="stylesheet"
href="https://jsd.cdn.zzko.cn/npm/[email protected]/lib/sakana.min.css"
/>
<script>
function initSakanaWidget() {
new SakanaWidget().mount('#sakana-widget');
}
</script>
<script
async
onload="initSakanaWidget()"
src="https://jsd.cdn.zzko.cn/npm/[email protected]/lib/sakana.min.js"
></script>寻找合适的地方,放置框架引用小组件
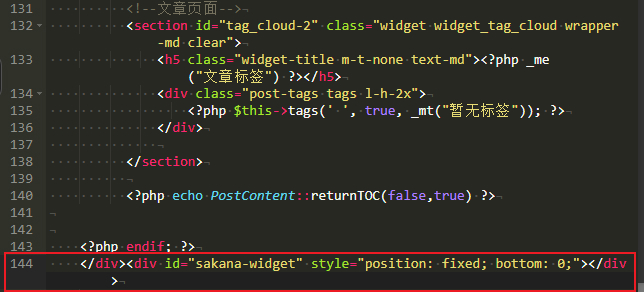
本站则是找到全站右侧边栏来引用小组件
引用代码:
<div id="sakana-widget"></div>Handsome博客主题右侧边栏文件:
component-sidebar.php

结束
简单的引用便完成的,后面的花里胡哨的还得靠自己慢慢玩了
自定义图片:修改引用的js,修改base64编码图片,将自己的图片转换为编码覆盖即可。
本文是原创文章,完整转载请注明来自 栗子
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果